
vue tree问题
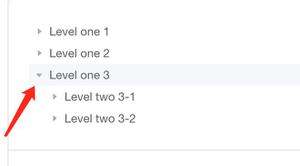
给一个list,如何实现图中的效果list:[ {id: 100, name: '100a', children: [ { id:101, name: '101a'}, { id:102, name: '102a'}, { id:103, name: '103a'}, ]...
2024-03-10
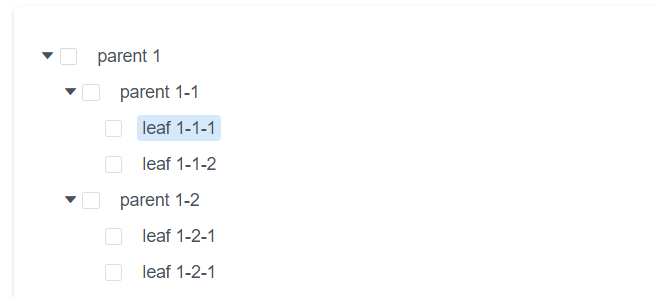
iview实现select tree树形下拉框的示例代码
本文介绍了iview实现select tree树形下拉框的示例代码,分享给大家,具体如下:html部分<Tree :data="treeData" ref="tree" :render="renderContent"></Tree>数据部分export const treeData= [ { title: 'parent 1', expand: true, selected: true, value: '1', children: [ { title:...
2024-01-10
React Native核心组件View的介绍
View是React Native的基础构建元素,是该平台的抽象层,类似于IOS里面的UIView、Android里面的android.View、web里面的div。View是用来修饰和布局它的子元素的。下面举例说明: import React, { Component } from 'react' import { AppRegistry, View, StyleSheet } from 'react-native' class App extends Component { render() { ...
2024-01-10
【Vue】view tree组件怎么手动刷新节点?
问题描述iview官网只介绍绑定load-data属性,鼠标点击箭头符号就会异步加载数据并把节点展开,现在想直接用代码触发这个过程要怎么做?问题出现的环境背景及自己尝试过哪些方法直接调用loadData是不行的,因为无法获取第二个参数callback,callback里包含了树组件的上下文,必须由组件自己传入相关...
2024-01-10
elementui tree自定义节点图标
通过css只能定义两级节点图标如下图修改方式希望能实现不同节点显示不同图标的目的,求指导回答:<template> <el-tree :data="treeData" :expand-on-click-node="true" class="project-tree" unselectable="on" :render-content="renderContent" ></template><script>export defa...
2024-01-10
vue.js element-ui tree树形控件改iview的方法
element-ui组件的tree树形控件修改源码改为iview组件实现原理修改了element-ui源码,把源码里面的tree模块提取出来然后修改element自带checkbox等组件为iview的checkbox,并且兼容方法最后修改element样式,改为iview风格,自己也添加了一些样式新的tree组件可以说是element的逻辑,iview的风格<template> <div @clic...
2024-01-10
Java中Btree或B + tree的现有实现
我正在做一个需要btree或b + tree数据结构的项目。有谁知道btree或b +tree的现有实现(带有插入,删除,搜索算法)?它应该接受字符串作为输入,并形成这些字符串的btree或b + tree。回答:在缺少您需要解决的问题的详细信息的情况下,我将允许我自己提出一种 可能 解决您的问题的替代解决方案:改用...
2024-01-10
【Vue】elementui tree自定义节点图标
通过css只能定义两级节点图标如下图修改方式希望能实现不同节点显示不同图标的目的,求指导回答<template> <el-tree :data="treeData" :expand-on-click-node="true" class="project-tree" unselectable="on" :render-content="renderContent" ></template><script>export defau...
2024-01-10
做了一个vue的同步tree 的npm组件包
前言:因为现成的tree组件没有找到。亦或是其依赖的其他东西太多,不太合适引入我们的项目,所以自己做了一个。大概样式:在线例子:https://hamupp.github.io/t-vue-tree/examples/dist/#/basicDemoAndApi属性:1.data {类型Object} 树的全部数据,格式参考下例,其中的各个字段的说明也看示例中的注释。在此基础...
2024-01-10
elementui的tree的懒加载换图标?
tree组件懒加载,这个下拉箭头想换成别的图标怎么改变<el-tree ref="myTree" :props="props" :load="loadNode" @node-click="handleLeftclick" @node-contextmenu="rightClick" lazy node-key="id" > </el-...
2024-02-09
【Vue】iview tree组件如何能选中文字的时候展开当前列
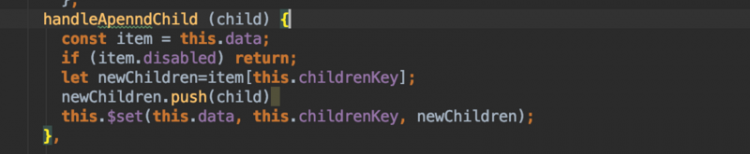
回答:on-select-change 点击树节点时触发 当前已选中的节点数组on-select-change="handleSelect"methods:{ handleSelect(selectedList){ var ele = selectedList[selectedList.length-1] //当前选中的树节点 ele.expand = true //设置为展开 }}你触发他on-check-change 也就是复选框事件的时候 触发他...
2024-01-10
el-tree 怎么根据授权的数据回显?
后台获取总的数据getMenuList(this.form.roleId).then((res) => { this.treeData = res; });获取权限数据getMenuAuthList({ roleId, appId,}).then((res) => { res.forEach((val) => { if (prentId === v...
2024-02-29
elementui的tree树形增加同级和子节节点该怎么做?
写了个demo,tree是掉后台接口懒加载出来,我在三国演义的子节点关羽,点击同级增加,为什么就加到三国演义那层了,我想加到关羽的同级别,下面是代码,求指导同级和子节增加改怎么写 confirmImportClick() { let id = Math.ceil(Math.random() * 100) var data = {name: "新增"+id, id: i...
2024-03-02
August View门铃外观焕然一新,可充电电池
下一代August View蜂鸣器可将正方形的水沟挖开,从而实现更细长的矩形设计。View是8月重新设计的视频门铃。August刚刚在其产品阵容中推出了一款新设备-售价230美元的August View。 从3月28日开始在美国上市,该View是一款视频门铃,具有一些功能,与之前的8月蜂鸣器不同。 听视图具有细长的矩形形状,...
2024-01-10
vue-tree 组织架构图/树形图自动生成(含添加、删除、修改)
这个组件是在一个githup项目上增加了一些功能原项目地址:https://github.com/tower1229/Vue-Tree-Chart建议把整个安装包下载下来,写成组件使用.这样方便定制自己的业务需求原项目效果图 修改后效果...
2024-01-10
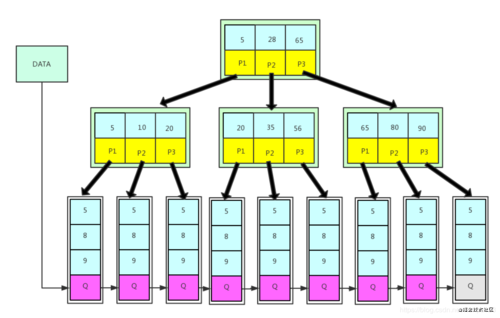
【Java】B-Tree 和 B+Tree傻傻分不清楚
首页专栏java文章详情0B-Tree 和 B+Tree傻傻分不清楚李小二发布于 2 月 1 日B-TreeB-Tree又叫做B树,和平衡二叉树不同的地方在于B树是多叉树(平衡多路查找树),Oracle和MongoDB的索引技术就是基于B树的数据结构,B树也可以看作是对2-3查找树的一种扩展。一个m阶的B-Tree有以下性质每个节点最多有m...
2024-01-10
【易错求解】代码优化中经常说 tree-shaking,但是什么情况下 tree-shaking 会失效呢?
问题描述项目:vueCli@4、vue@2目前已知一些必要条件yarn buildlodash 不行,需要用 lodash-es。也就是产物需要支持element-ui 需要使用 babel 做转义。但是其实有时候还是会有一些代码没有被优化,不知道是什么因为原因问题出现的环境背景及自己尝试过哪些方法无相关代码无你期待的结果是什么?实际看到的错误信息又是什么?期望可以得到一个最佳实践本文参与了Seg...
2024-02-05
vuex state中的数组变化监听实例
前言首先,因为我有一个需求就是vue组件中有一组多选框,选中多选框的内容,要在另一个组件中进行视图更新,这个就设计的兄弟组件之间的通信了,兄弟组件之前通信我首先选用的vuex这个解决办法。问题vuex的state用来放数据,我就把数组放在了vuex中,然后设置了修改的函数。最终store.js中的代码...
2024-01-10
vue自学入门-5(vuex state)
vue自学入门-1(Windows下搭建vue环境)vue自学入门-2(vue创建项目)vue自学入门-3(vue第一个例子)vue自学入门-4(vue slot)vue自学入门-5(vuex state)vue自学入门-6(vue jsx)vue自学入门-7(vue style scope) vue自学入门-8(vue slot-scope)同上一节,通过HelloWorld修改一个值,改变App.Vue中显示实现目标 1、...
2024-01-10
在vue中使用vuex,修改state的值示例
1、 安装 vuexnpm install vuex -S2、在目录下创建store文件3、 在store.js编辑一个修改state的方法然后在mian.js中全局引入最后在组件中使用这个的功能是运用mutations 修改state中的值以上这篇在vue中使用vuex,修改state的值示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持...
2024-01-10
.Net 反序列化之 ViewState 利用
作者:HuanGMz@知道创宇404实验室时间:2020年10月30日.NET 相关漏洞中,ViewState也算是一个常客了。Exchange CVE-2020-0688,SharePoint CVE-2020-16952 中都出现过ViewState的身影。其实ViewState 并不算漏洞,只是ASP.NET 在生成和解析ViewState时使用ObjectStateFormatter 进行序列化和反序列化,虽然在序列化后又进行了加密和签...
2024-01-10
通过Perl中的state()状态变量
Perl中还有另一种词法变量,它类似于私有变量,但是它们保持其状态,并且在多次调用子例程时不会重新初始化它们。这些变量是使用状态运算符定义的,并且从Perl 5.9.4开始可用。示例让我们检查以下示例以演示状态变量的使用-#!/usr/bin/perluse feature 'state';sub PrintCount { state $count = 0; # initial...
2024-01-10
vue3获取不到存在state里面的数据怎么办?
在actions里面调接口然后commit了mutations里面的方法来改变state里面的数据在我的页面中获取state里面存放的数据时获取的是初始值 ''我就用watchEffect监听了一下,发现第一次打印是'',第二次打印才拿到值回答:你应该在接口调用结束后再去取这个值,听你的描述你是直接在初始化的时候取用了这个值,然后这个值没有响应。你可以用computed来保持响应<script...
2024-03-01
vuex操作state对象的实例代码
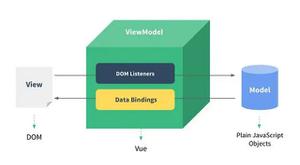
Vuex是什么?VueX 是一个专门为 Vue.js 应用设计的状态管理架构,统一管理和维护各个vue组件的可变化状态(你可以理解成 vue 组件里的某些 data )。Vue有五个核心概念,state, getters, mutations, actions, modules。总结state => 基本数据 getters => 从基本数据派生的数据 mutations => 提交更改数据的方法,同步! actions...
2024-01-10
如何在vue3组件测试中修改pinia中state的值,并影响到组件?
使用vue-test-utils对使用pinia的组件进行测试,需要对pinia所存state的值进行修改,但试了很多方法都没有效果。原组件和store文件如下:// HelloWorld.vue<template> <h1>{{ title }}</h1></template><script>import { useTestStore } from "@/stores/test...
2024-02-07
nuxt 2 vuex state 不更新?
如标题所述commit 无法更新state内的值,代码如下:<script>import store from "../store";export default { name: "IndexPage", data() { return {}; }, methods: { add() { store().commit("increment", 10)...
2024-02-27
将views.py拆分为多个文件
我的views.py体积太大了,很难找到正确的视图。如何将其拆分为多个文件,然后导入?是否涉及速度损失?我可以这样models.py吗?回答:在Django中,所有内容都是Python模块(* .py)。你可以创建一个具有__init__.py内部视图的文件夹,并且仍然可以导入视图,因为这也实现了Python模块。但是一个例子会更...
2024-01-10

